
Creating jaw-dropping visuals is no longer a luxury but rather a necessity for designers who have to compete harder and harder to impress their clients. Playing with colors, optimizing image size, and keeping sharpness levels high are essential for everyone working with designs.
There are two types of image files in the design world: vector files and raster files. While raster images are much more popular for everyday use, a vector file is more often than not the first choice for both graphic and UX/UI designers, as it offers a lot of flexibility.
But what is a vector, where is the vector used and what are the differences between vectors and rasters? This article will address those questions.
Article overview:
1. What is a vector file?
2. Vectors vs rasters differences
3. Different vector file formats
4. Where are vector files used?
5. How to open a vector file?
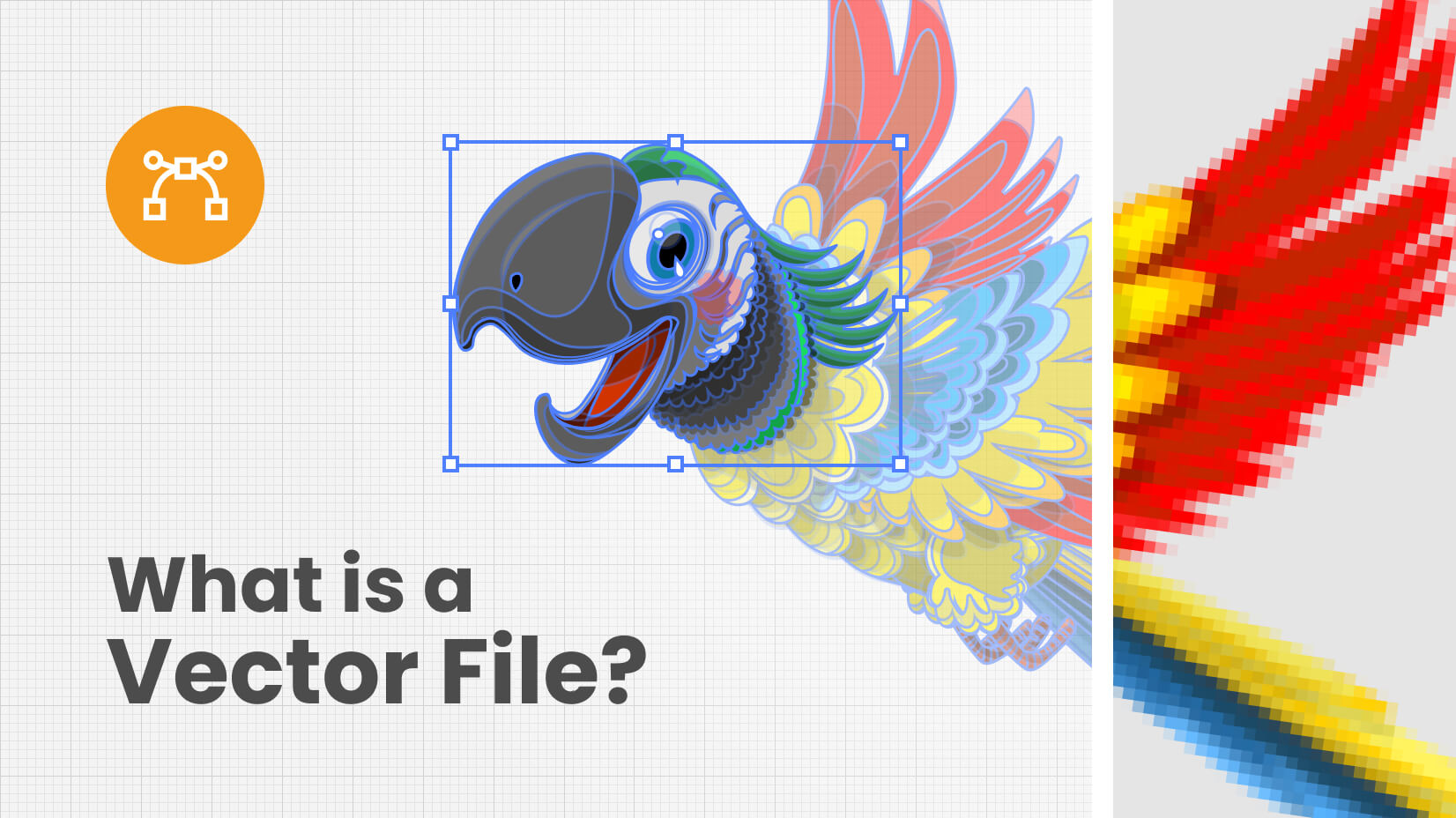
1. What is a vector file?
As the name indicates, a “vector” is a term flipped from geometry. In fact, it’s not only the name that resembles a math term. The whole idea behind vector graphics is that they derive from mathematically defined shapes – like lines or curves. Since you can extend a line or a curve infinitely without any loss, these qualities are inherited in vector files.
The mathematical formula behind vectors means you can stretch and crop your images any way you like, and you will still have the same sharpness. Nothing will charge. The same cannot be said about raster files that use pixels instead. That brings us to the next point – the main differences between vectors and rasters.
2. Vectors vs rasters differences
Vector and raster files both have their place in the design world. But what’s the difference between vectors and rasters – let’s see.
2.1. Vectors are more scalable
The concept behind vectors is a mathematical equation that makes them perfect for extending and reducing images. Raster images are made of blocks (pixels). Stretching the blocks will make them less sharp, resulting in a visible image quality degradation. Even shrinking can cause data loss at times.
2.2. Vectors are lighter
The vector size is calculated according to the image size, thus they are more optimized than raster images. Typically, they are much lighter than raster files. Of course, it doesn’t mean vectors are always light. Adding multiple effects can create many dots and lines that will eventually lift the file size by a lot.
2.3. Vectors are better stored as work files
If you are a designer, it will be way easier to save files as vectors, rather than bitmap images, as you can edit them on the go, save space, and open them faster, once you need them again. Rasters are much less flexible, making them a better option for final files.
2.4. Raster images are better with colors
Being the larger files has some advantages. Each pixel captures data that is unique. This could create more shadows and an extra depth of the image. However, stretching the images might create a blur that will quickly turn this into a disadvantage, so you have to be cautious.
2.5. Rasters are easy to use
While vectors are so highly praised, most of the digital images we see are in bitmap format. Why is that? Rasters are easier to work with. Vectors have to be opened and edited with special software, like Adobe Illustrator and CorelDRAW.
3. Different vector file formats
You have most probably heard of JPEG, PNG, or GIF. These are among the most common file formats. But they are all raster file formats. The only vector file format that could be labeled as popular is PDF, as it is very favored for managing large digital documents. But let’s see which are the most used vector file types.
3.1. AI
This extension is proprietary to Adobe Illustrator – the most famous software for editing vector graphics. It is extremely widespread among designers, as it is the native file format for Illustrator. It has some limitations but it is very good with detailed graphics and heavy illustrations, it is also designed to support all Illustrator-only features, like for example Mesh gradients or 3D forms (with the new tools Extrude, Revolve, and Inflate). While you can use this file format in many programs today, it still doesn’t perform that well compared to its native environment – Illustrator.
3.2. EPS
Encapsulated Postscript is a legacy format. It is far from perfect, as it doesn’t support transparency. However, this file format supports both vector and bitmap images which is a big advantage. While it isn’t a very convenient option for creating modern illustrations, it is arguably the best option for print design, as there is a much better sync between software and hardware. EPS files can quickly be converted to PDF, JPG, PNG, and TIFF. It was EPS that laid the foundation of Ai.
3.3. SVG
Scalable vector graphic (or SVG) is another vector format that is quite common these days. It’s great for creating logo designs and all sorts of charts, diagrams, etc. One area where it shines is in web design since it is XML-based. It means that it is a scalable format and files with an SVG extension could also be indexed by search engines. SVG is not your best option for print design, though. It doesn’t support both vectors and rasters (like EPS) and printer drivers might have issues with it.
3.4. PDF
Portable document format is one of the most used formats in history. The reason behind it is that PDF files support both vector and raster graphics. As the name says, PDFs are quite portable – they can be read on any device and are open-source. What makes them so used in modern days is their flexibility – they are used in print design, as PDF files support A3 and A4 printing formats. At the same time, PDFs are very often created for digital use – especially for legal documents, large manuals, e-books, etc. Any document that has to be readable on both digital and paper versions will most probably be created in PDF.
But PDFs aren’t perfect – file size is quite huge compared to other vector formats. It is tough to read such files on wide screens, as you have to scroll a lot. One other major problem is related to security liabilities. It’s not impossible to catch a virus when opening such a file from an unfamiliar source.
4. Where are vector files used?
Vectors are very popular among designers, as they have plenty of benefits that can add value instantly. Most file formats are editable and being infinitely scalable means they offer much more utility than raster files in some areas.
✅ Logo and icon design – logo designs are probably the biggest example of how a vector file can be of use. Using a vector for the brand logo makes it possible to display the image on any surface – regardless of size. A vector logo can be printed on a pen or get stretched to appear on a billboard without any image quality loss.
✅ Illustrations – while most logos are vectors, illustration designers are split between rasters and vectors. However, many multi-purpose illustrations are vectors, since they can be used for many things – on a landing page, in company videos, presentations, etc. This requires the designs to be more flexible.
✅ Master files – no matter what design is created, whenever possible, the master file has to be a vector since it allows post-edit without data loss.
✅ Print design – it’s imperative to use vector files for printing, as vectors ensure all details will be as sharp as possible, otherwise the outcome can be unusable.
✅ Infographics – infographics make data visualization easier, as they show numbers in a more “digestible” format. They are vectors for two reasons: they should be scalable, as they can be both printed and viewed in digital form, and also – because, at their core, they are graphic elements.
✅ Website images – vectors are very commonly used in websites. Most elements that are not photographic images are vectors, as they can be scaled up and down easily. Because vector images are resolution independent, they are very well utilized in responsive design where the image size is selected in accordance with the screen size of the device whose owner is consuming the content.
✅ Clothing design – most of the brand logos, texts, and graphic elements used in clothing designs are vectors, as they have to fit many different sizes while appearing in the same place on each unit. On top of that, companies cannot afford to sell clothes with blurred designs (unless it’s the desired effect).
5. How to open and edit a vector file?
The most popular softwares for editing vector files are Adobe Illustrator and CorelDRAW. While these files can be opened on many programs, we need to emphasize on edit. Let’s see which program can successfully work with vector files.
| Platform | AI open/edit |
SVG open/edit |
PDF open/edit |
EPS open/edit |
CDR open/edit |
| Adobe Illustrator | Yes/Yes | Yes/Yes | Yes/Yes | Yes/Yes | Yes/Yes |
| CorelDRAW | Yes/Yes | Yes/Yes | Yes/Yes | Yes/Yes | Yes/Yes |
| Affinity Designer | Yes*/No | Yes/Yes | Yes/Yes | Yes/Yes | No/No |
| Canva | No/No | Yes/Yes | Yes/Yes | Yes/No | No/No |
| Inkscape | Yes/No | Yes/Yes | Yes/Yes | Yes/Yes | Yes/Yes* |
| Gravit Designer | Yes/Yes* | Yes/Yes | Yes/Yes | Yes/No | No/No |
| Vectornator | Yes/Yes | Yes/Yes | Yes/Yes | No/No | No/No |
| Sketch | Yes/No | Yes/Yes | Yes/No | Yes/No | No/No |
| Figma | No/No | Yes/Yes | Yes*/No | Yes*/No | No/No |
| Adobe Photoshop | Yes/No | No/No | Yes/No | Yes/No | No/No |
| Vectr | Yes/No | Yes/Yes | No/No | Yes/No | No/No |
* – it is achieved via file conversion
Conclusion
Vector files are extremely versatile, making them easy to use in many situations. Vector texts and images are the perfect companions for a business kit that involves all types of branded goods – business cards, pens, playing cards, notebooks, etc. Since vectors are dots and lines, the connection of which is based on mathematical formulas, vectors can have an unlimited scaling in size. This makes them perfect in print design and web design to provide a better mobile experience.
If you found this material useful, you can also check some vector-related posts: