Here’s a fresh look at what’s coming up in design for 2025! ✨✨✨
This year, we’re seeing a fantastic mix of creativity and innovation that’s sure to spark your imagination.
We’ll go on a hunt for bold, abstract, and naturalist designs, cutting-edge AI tools, and so much more, all pushing boundaries and rethinking what we already know about design. In 2025, we will see new ways to animate ideas, revisit retro styles with a modern twist, and embrace clean, but sophisticated aesthetics. For designers and design enthusiasts alike, these trends are set to bring a new level of excitement to the world of design.
Here are the Top 10 Graphic Design Trends in 2025:
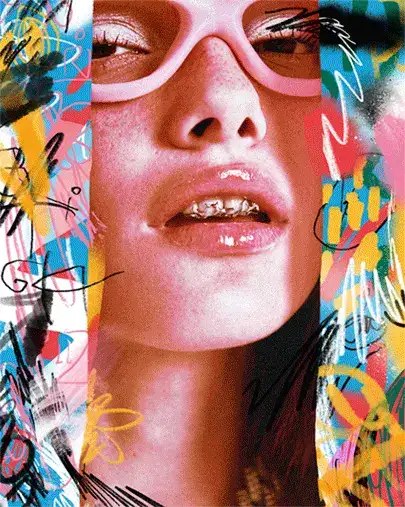
1. Conceptual & Abstract Design
2. Storytelling Animation
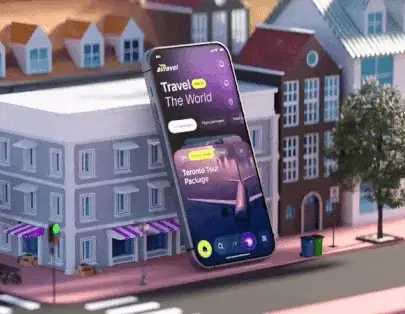
3. Emotion-Powered Characters
4. New Naturalism
5. Retro Vibes Are Back
6. Personalization Design
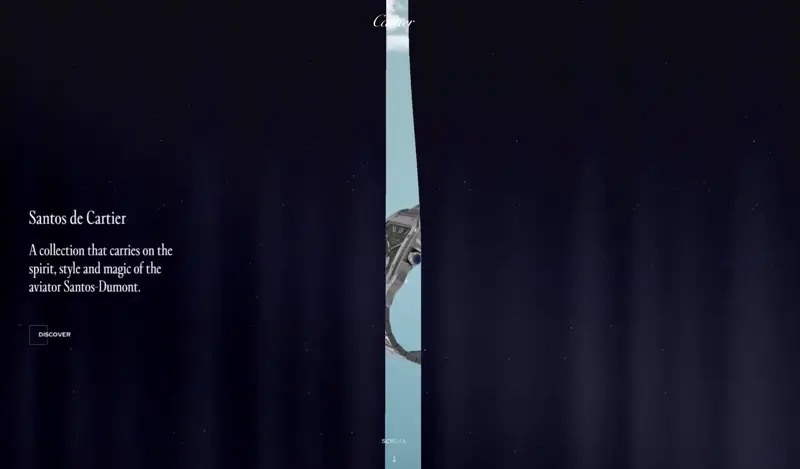
7. Minimal Aesthetics
8. Next Level Data Visualization
9. Creative AI Design
10. Creative Letter Typography
11. FAQs
Check out our Graphic Design Trends 2025 Video Recap
We put together a special video to show you the design trends in 2025 in less than 4 minutes. So if you’d rather listen and watch, check it out:
1. Conceptual & Abstract Design
This graphic design trend will go big in 2025, thanks to its creative way of breaking free from traditional forms and expressing ideas without using recognizable shapes. Unlike more realistic, traditional designs that can feel boxed in by reality, abstraction gives room for personal interpretation and lets you connect with your audience on your own terms. Of course, this trend is inevitable, as Its rise in graphic design came alongside the growth of digital tools and social media. As audiences are bombarded with visual content more than ever, abstract design can offer a fresh alternative that is complex but still approachable.
Over the last few years, abstract design has gained even more momentum, thanks to advances in digital tools, AI-assisted design, and better rendering software. This has opened up new possibilities for playing with color, form, texture, and handcrafted elements, so its adaptability across different mediums makes it a key player in 2025.
In graphic design, abstract elements can create striking visuals that feel modern and free-flowing. The bold color choices, unusual shapes, layered textures, and hand-drawn art give these designs energy and movement.
Web design incorporates abstract forms in backgrounds, hero sections, and transitions to keep things visually interesting without compromising usability. These shapes help fill space in creative ways while staying user-friendly.
When it comes to UI/UX design, it can bring abstract design into the mix through animations and micro-interactions that improve user flow. Imagine how abstract waves and shapes or fluid, non-linear animations guide a user’s focus or add character to the overall experience. Packaging design also benefits from abstract design. Its ability to break away from the expected creates a lot of creative possibilities.
One big difference in abstract design from 2024 to 2025 is the focus on texture and depth. While abstract design in 2024 leaned heavily on bold, flat colors and geometric shapes, 2025 takes things a step further by adding layered, tactile visuals. The style is gradually moving away from the clean, minimalist approach we saw in the previous years now it starts to feel looser, with irregular shapes and fluid lines that break away from the more rigid, symmetrical layouts we’ve gotten used to.
Another noticeable change is the use of more muted, earthy color palettes. While 2024 was all about bold, high-contrast colors, now things are up with more natural, understated tones.
Also, let us not forget the AI-assisted tools that will have an even bigger impact on abstract design in 2025. Graphic designers can generate intricate patterns, textures, and compositions to their heart’s desire and push abstract design further than ever before.
Key Elements of Abstract Design in 2025:
- Uses bold and vibrant color choices that catch the eye.
- Layers textures to add depth and keep things visually engaging.
- Uses free-flowing organic shapes that feel spontaneous and fluid.
- Guides with animations.
- Gets spontaneous with playful asymmetry that balances order.
- Keeps the layout minimal, but uses details and layers to add depth.
- Relies on subtle movement without being overwhelming.
2. Storytelling Animation
Animation is already a central force in both graphic and web design, and it’s continue gaining popularity in 2025. What started as simple motion graphics to grab attention has transformed into an essential tool for making designs more interactive and immersive. Early on, animation just served to bring static visuals to life, but as technology advanced, it became much more refined and integral to everything related to user experience.
One major way animation in 2025 stands apart from 2024 is the rise of hyper-realistic and powerful animations. While AI tools were already making waves in 2024, they’ve taken a big leap this year. In 2025, AI will be influencing the style itself, producing complex, fluid animations that feel almost lifelike, even when they’re abstract. This brings a whole new layer of sophistication to design, where animations can capture a sense of realism that wasn’t as achievable just a year ago.
Another defining shift is the move towards adaptive, real-time animations that respond directly to user behavior. Thanks to advances in real-time rendering and machine learning, animations can now adjust based on how users interact with a website or app. This makes everything feel more personal and organic—no two users will experience the same exact motion. Where 2024’s animations followed pre-set movements, in the future designs feel more dynamic and responsive in a way that feels almost human.
In terms of style, there’s also a clear trend towards more fluid and organic motion. Instead of the sharp, rigid animations we saw in previous years, the year ahead is embracing smoother, flowing transitions that mimic natural movement. Improvements in vector animations and real-time motion blur contribute to this sense of realism, even in abstract or minimalistic designs.
Key Elements of Animation in 2025:
- Uses fluid transitions between sections in web design to help users focus and stay engaged.
- Adds subtle, responsive animations to buttons, icons, and controls to improve usability and add flair.
- Brings entire pages to life with elements that move or change as users scroll.
- Uses motion to help tell a story or highlight important content in a meaningful way.
- Includes animations that react to user actions, making the design feel more interactive and engaging.
- Focuses on realistic, smooth movements that feel natural and almost human-like.
- Keeps animations clean and intentional—nothing too flashy or distracting, just enough to improve the design.
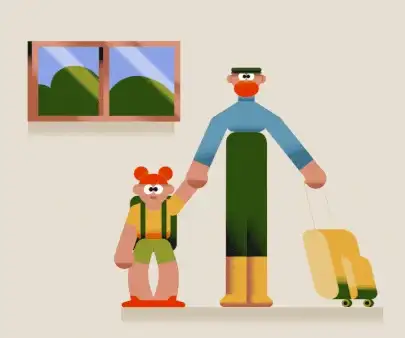
3. Emotion-Powered Characters
Characters in design have always had the power to tell stories, but in 2025, they’ve become even more important as a way to connect with audiences on an emotional level. Well-crafted quirky, serious, or playful characters can instantly set the tone of a project. The mood, expressions, and actions of these characters influence how we feel about the design itself.
Advances in both 2D and 3D animation mean characters can move more naturally, react more convincingly, and express a wide range of emotions with incredible subtlety. These characters help design industry build a connection with audience by making the design feel more relatable and human.
This trend is everywhere: web design, graphic design, and especially animation. On websites, for example, animated characters are being used to guide users through a process or add a playful touch to an otherwise minimal interface. In graphic design, they bring energy and warmth to everything from packaging to social media campaigns.
And in animation, characters have become the emotional core, telling stories, explaining ideas, or simply entertaining the viewer. This opens new doors for connection with target audience.
Key Elements of Characters in 2025:
- Expressive animations with vivid emotions help set the mood and tone.
- Characters are central to the narrative, helping to tell a brand’s story or explain concepts in a way that feels personal.
- With advanced 2D and 3D animation, characters can move more naturally, making them more dynamic and realistic.
- Bold, eye-catching colors make them stand out in designs.
- They create interactive experiences, guiding users through tasks or adding a playful touch.
- Characters are relatable and connect with users emotionally, making designs feel more personal and human.
4. New Naturalism
New Naturalism is a design trend that brings a fresh, modern twist to natural aesthetics. It combines sleek, contemporary design with earthy elements to create a look that feels both sophisticated and grounded. Inspired by process art, post-minimalism, and clean living, this trend values simplicity but adds a touch of nature’s raw beauty. It’s a modern nod to historical back-to-the-earth movements, like those from the 1960s and 70s, which aimed to reconnect with nature and challenge traditional ideas. Nature designs feel like fresh air, connecting brands with life and audience.
While traditional naturalism often focuses on realistic depictions of nature, New Naturalism takes a more abstract approach. It uses earthy colors like black, white, terracotta, and deep greens in sleek, minimal designs.
Materials such as wood and raw ceramics add a tactile element, making the designs feel both refined and inviting. This trend is about creating a sense of balance and calm, making it a great fit for modern lifestyle brands and campaigns across different fields.
In graphic design, New Naturalism means creating clean, sophisticated visuals that still celebrate the organic. For web design and UI/UX, it translates into earthy color schemes and minimalistic layouts that are fresh yet grounded.
Packaging and product design can benefit from natural textures and muted colors, giving a tactile quality that resonates with the trend’s focus on natural beauty. Even animation can take inspiration from New Naturalism, using smooth, organic shapes and natural hues to create calming and visually engaging experiences.
Key Elements of New Naturalism in 2025:
- Uses earthy colors like mossy greens, terracotta, and deep browns to add a natural, grounded feel.
- Uses textures and finishes that mimic organic materials, such as wood or raw ceramics, for warmth and authenticity.
- Uncluttered designs with subtle natural elements for a sophisticated touch.
- Introduces physical textures or visual cues that suggest a handcrafted, natural quality as graphic elements.
- Blends minimalistic design principles with natural aesthetics to achieve an elegant, grounded look.
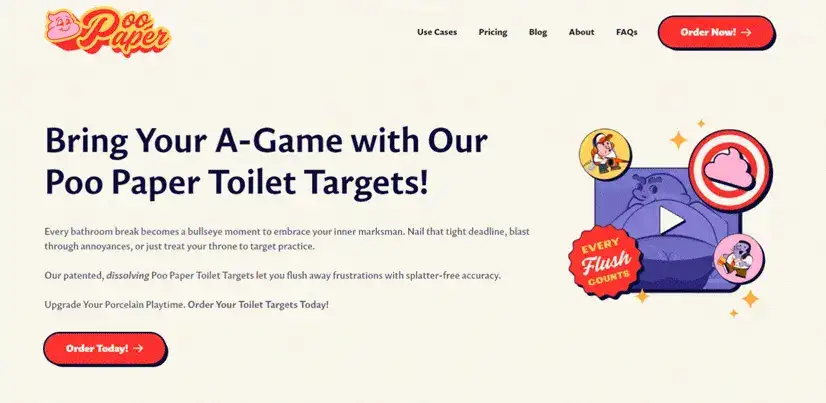
5. Retro Vibes Are Back
Designers are drawing from retro elements like bold typography, vintage color schemes, and old-school computer aesthetics but updating them with smoother animations, crisper lines, and high-res visuals. In short, the “retro with a twist” style is about merging old-school vibes with today’s tech.
In 2025, the retro trend is leveling up with more refined takes on neo-brutalism, neo-psychedelia, and cartoon-style illustrations inspired by early- and mid-20th-century animation. Some websites now resemble operating systems from the 80s and 90s but with smoother transitions, better fonts, and far more polished UI. Thanks to modern design tools, recreating these nostalgic aesthetics allows for a level of crispness and sophistication that makes retro design feel both nostalgic and cutting-edge.
Retro works for graphic design in 2025 by leaning into bold shapes, blocky layouts, and vintage color schemes. Think 80s posters or 70s album covers reimagined with unapologetic typography and cleaner, sharper lines. Web design will keep taking cues from old computer interfaces—like the 80s and 90s operating systems—but with way more interactivity and responsiveness. You’ll see retro-style menus, pixelated graphics, and vintage UI elements, but the experience is smooth, fast, and surprisingly modern.
For animation, the craft channels the vibe of early cartoons and psychedelic art, maybe even looking hand-drawn or low-tech, but they’re smoother and with better motion and clarity.
UI/UX design also taps into the retro trend with buttons, icons, and layouts that feel familiar and nostalgic, referencing older operating systems or classic UIs. But they’re much more responsive and user-friendly.
A very clear difference between retro design in 2024 and 2025 is the shift from flat, nostalgic graphics to textured, multi-dimensional visuals. So far, retro design often relied on straightforward, 2D elements that mimicked older styles with simple shapes and colors. The look was definitely vintage but remained relatively flat and basic.
Gradually, all of this changes into textured, layered visuals with more depth and a more tactile feel. This year’s designs feature complex textures—like simulated paper, fabric, or even subtle 3D effects—that make everything look more sophisticated and real. In addition, 2025 is leaning towards muted, refined color palettes as designers are mixing vintage hues with modern gradients and shadowing techniques.
Key Elements of Retro Design in 2025:
- Uses more muted tones in contrast to the neons of the 70s, 80s, and 90s design styles.
- Goes for strong, structured layouts with heavy borders or frames.
- Plays with pixel art or low-res visuals, but keeps them sharp and intentional for a cleaner look.
- Uses fonts that recall older styles—chunky sans-serifs or hand-drawn scripts—but maintains modern readability.
- Mixes retro visuals with fluid, modern animation techniques.
- Combines flat retro elements with polished textures or subtle gradients.
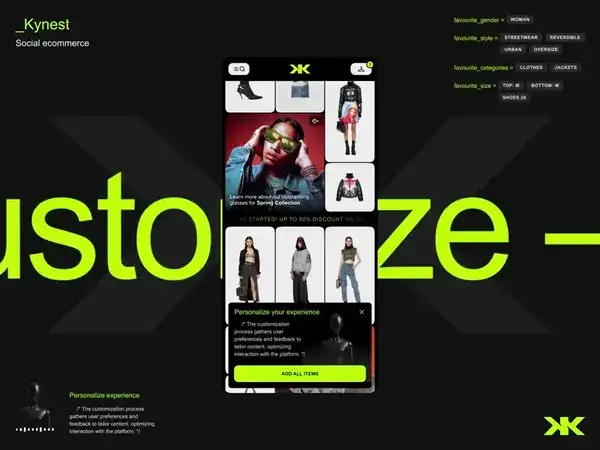
6. Personalization Design
Personalization is a marketing tool that helps brands fine-tune their ads and messages to connect better with specific audiences. In graphic design, this means crafting visuals that speak directly to individual users which naturally makes the design feel personal, not generic.
In 2024, personalization was already a big deal, mostly focused on things like targeting based on broad categories—demographics, location, or past purchases. It worked, but a lot of it was pretty static. People would see content personalized to their general profile, like what they clicked on before or where they lived, but it wasn’t changing in real time based on how they were actually interacting.
What makes personalization in 2025 different is the shift toward behavior-driven design. Now, tools and techniques allow designs to evolve dynamically based on what users are doing in the moment, almost like the design is learning from them as they go. Designers have tools that continuously collect info as users engage and then tweak the design in real-time allowing them to customize everything based on what each person actually wants to see.
What’s new in 2025:
- AI-powered customization that can now track how someone scrolls, clicks, or spends time on certain elements, and then adjust the interface on the go. This includes layout, color scheme, or content type, everything can shift based on what the AI learns from the user’s current experience.
- It predicts what users will want next. If someone has a clear preference for certain content or visuals, AI can anticipate this and serve it up before they even realize they want it. It’s almost like the site or app is reading their mind.
- New tools allow real-time changes to the user interface based on how users are behaving or even what mood they seem to be in. For example, if someone is rushing through a site, the design might be simplified to show only the essentials. If they’re taking their time, the design might offer more detailed options or richer content as they explore.
- It uses real-time feedback loops like quick polls, click tracking, or heatmaps. The design can then adjust based on this immediate data.
Web design is leading the charge here. Sites aren’t static anymore—they change and adapt based on who’s visiting. This includes showing recommended products based on past purchases or tweaking a homepage to match a user’s browsing habits.
Key Elements of Personalization in 2025:
- Uses real user data to shape things like layout, colors, and content.
- Creates designs that can adjust on the fly based on user actions.
- Customizes websites and apps that shift to suit each user’s preferences, so the experience feels unique every time.
- Localizes content like language or cultural references.
- Builds a deeper connection with users because it feels like the design “gets” them.
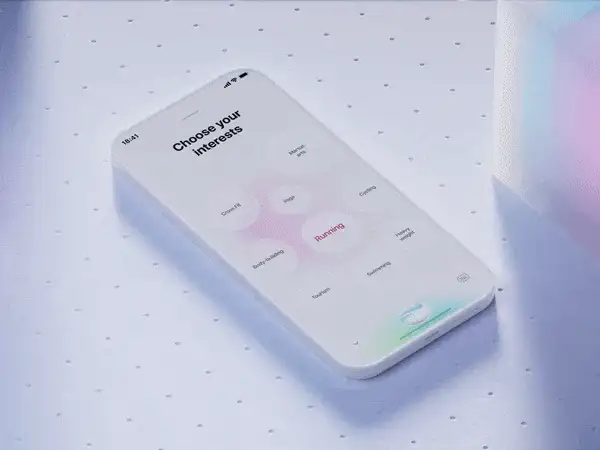
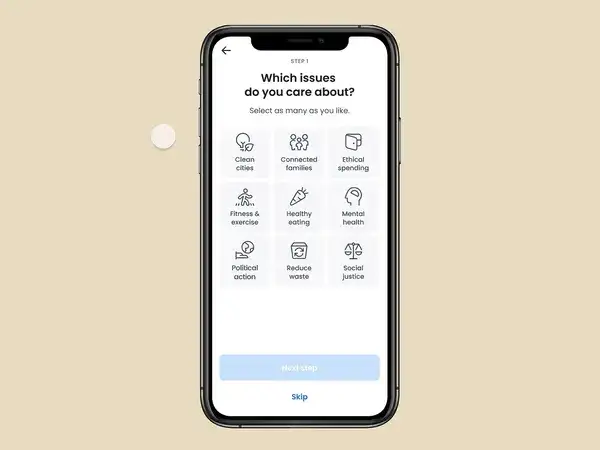
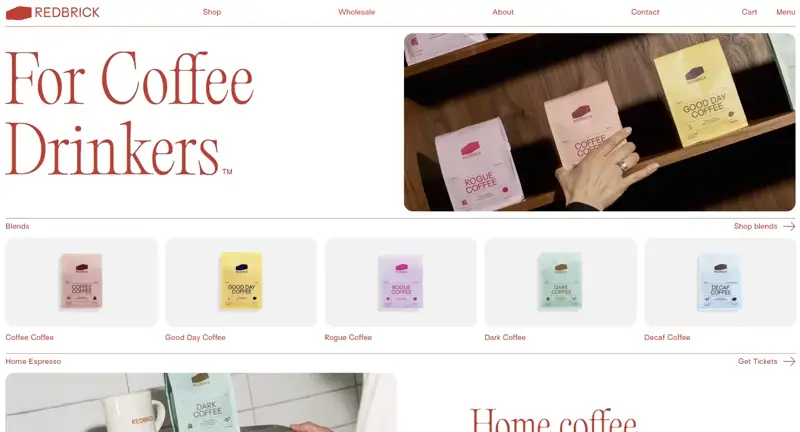
7. Minimal Aesthetics
Minimalist design has come a long way from its basic origins of just cutting down on clutter. In 2025, it’s all about embracing a minimal aesthetic that’s anything but boring. Think of crisp white websites with lots of open space, where smooth scrolling animations and interactive design elements make the design come alive. Instead of overwhelming users with information and visuals, minimalism now shines by focusing on one key element at a time, while still offering little moments of surprise and engagement.
In a nutshell, minimalism in 2020-2023 was all about keeping things simple and as clean as possible. It focused on clean shapes, bold colors, and a straightforward look. Designs were often static, with minimal or no animations, and color choices were usually limited to strong contrasts or monochromatic tones. Typography was practical and easy to read, but not very adventurous, and layouts were clear but pretty basic, prioritizing function over style.
By 2025, this design trend takes on a fresh, more sophisticated feel. It still embraces simplicity but now includes interactive elements like hover effects and scrolling animations that make the design feel more engaging. Enter minimal aesthetics! The color palettes are now more nuanced, using gradients and subtle shades to add depth without cluttering the design. Typography has also evolved, with more creative use of fonts and styles that add personality while keeping things minimalist. Layouts are more elegant, making smart use of white space and integrating interactive features that captivate users while maintaining a clean and organized look.
The real charm of this trend is how it takes simplicity and makes it dynamic. Modern tools and techniques let minimalist designs incorporate cool animations and effects that keep things interesting. Imagine smooth transitions, parallax scrolling, and animated hover effects that add depth without crowding the design. This way every element has a purpose.
This minimal aesthetic is making a mark across various design areas. In web design, it results in clean, ordered layouts that keep content in the spotlight. Interactive features, like hover effects, help maintain user interest without adding unnecessary complexity.
In graphic design, it helps focus on the product or key visual elements, surrounded by a tidy and attractive backdrop. For UI/UX, it leads to clear, intuitive interfaces that guide users effortlessly. Even in animation, minimal styles offer smooth, engaging storytelling that’s ordered and straightforward.
Key Elements of Minimal Aesthetic in 2025:
- Gives each element room to breathe, making the design feel clean and organized.
- Features interactive elements like hover effects and animations that bring the design to life without cluttering it.
- Smooth scrolling animations.
- Highlights one or two key elements at a time to keep the user’s attention where it’s needed.
- Has satisfying, elegant backgrounds that support and improve the main content without distracting from it.
- Creates designs that are both visually appealing and sophisticated.
8. Next Level Data Visualization
Next-gen data is a more complex trend made by a couple of micro trends in data visualization, where traditional static charts and dashboards are giving way to dynamic, immersive ones. This evolution in data visualization blends charts into various parts of applications, so you’re not just staring at numbers on a screen but interacting with data in real-time and in context.
Think of it this way: instead of having to switch to a separate dashboard to check your inventory, imagine a chart popping up right where you’re working, alerting you to stock levels or predicting shortages. Or while working on email marketing, a sidebar could display insights about your most engaged segments. This kind of integration makes data feel like a natural part of your workflow rather than an afterthought.
Customization is also a big part of this trend. Users can now create their own charts, pick from widgets, and even pin data directly to their homepage. This level of personalization means users can dive into the specifics that matter most to them. And with advancements in AI and machine learning, analyzing data is now more conversational. You can simply ask, “What was my top-selling product last quarter?” and get a visual response. Awesome, right?
Real-time updates are important, too. Modern tools now offer real-time alerts and pop-ups, keeping you updated with the latest information as it happens. This is especially useful in fields like finance or healthcare where timely data can make a big difference. And some designs are even turning data into works of art, like styling a pie chart to look like a football to visualize World Cup viewership, adding a creative touch to data storytelling.
In a nutshell, next level data visualization is making data more interactive, customizable, and visually engaging. It’s changing the way we interact with information across web design, app interfaces, and UI/UX.
Key Elements of Next Level Data Visualization in 2025:
- Embeds data visualizations directly into various parts of applications for instant, relevant insights.
- Lets users create and personalize their own charts, widgets, and dashboards.
- Uses AI so users can ask questions in plain language and get visual data responses.
- Gives real-time alerts and pop-ups to keep users informed with up-to-the-minute data.
- Blends data with thematic and visually engaging designs to make the information more relatable.
- Includes subtle animations and transitions.
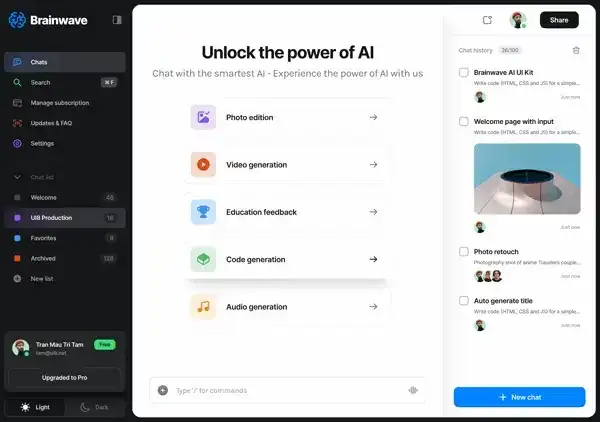
9. Creative AI Design
AI exploded in popularity across graphic design, animation, and web design over the past few years, completely changing how creatives work. What once was nothing more than a far-off concept is now a key tool that makes everything more efficient and fun. At first, AI tools seemed experimental and weren’t taken seriously. Still, they developed so quickly that they’re now a go-to for designers, helping with everything from generating assets to suggesting layouts. Now its important to integrate AI in your design process for staying ahead from competition(but keeping the human touch is stil important).
By 2025, AI will be woven into the fabric of design itself. It’s gone from automating simple tasks to helping out with bigger, more creative work. Designers can now use AI to suggest color palettes, create logos, and even design entire layouts. But here’s the thing: AI isn’t replacing human creativity. What it does is enhance it, by letting designers spend more time on the exciting stuff. AI’s knack for analyzing data and spotting trends keeps designers ahead of the curve, leading to work that’s on point with what audiences want.
In graphic design, AI can handle things like generating fonts or entire layouts in a snap. Designers give it some direction, and it spits out options, speeding up the process but still leaving room for personal touches. This makes it perfect for social media graphics and to stylize user generated content with minimal effort. AI is also changing how sites are built with layout suggestions, creating color palettes, and even generating code. It helps designers create responsive, dynamic websites faster and with less grunt work.
It also does wonders for animation design by taking over repetitive tasks like filling in frames or adding effects. It can also help create more interactive animations that respond to users in real-time.
It’s even better in terms of UI/UX design. AI is getting smarter at understanding how users behave so it can suggest layouts that make more sense for users and can handle large-scale A/B testing without designers having to get too deep into the nitty-gritty.
Key Elements of AI in Graphic Design in 2025:
- Automates the boring work like resizing, formatting, and creating variations, freeing up time for the creative work.
- Uses data to guide design.
- Gives real-time feedback on your design choices, helping you tweak things on the fly.
- Lets you whip up multiple design variations quickly, so it’s easier to customize your work for different platforms or audiences.
- Helps you create animations that are smooth, dynamic, and even interactive, without a ton of extra effort.
- Learns from how users interact with your design, suggesting changes that make the overall experience more intuitive and personal.
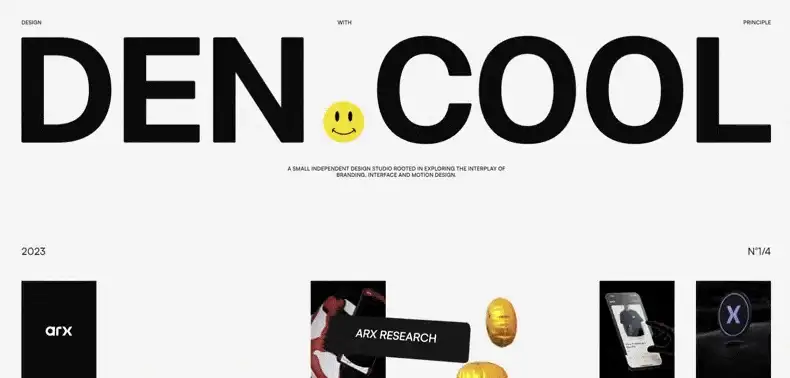
10. Creative Letter Typography
Creative fonts are pushing typography into exciting new territories, where design meets artistry in unexpected ways. Instead of sticking with the plain, often avoided display fonts of the past, today’s display and decorative fonts are evolving into exciting designs that are both visually stunning and functional.
In the past, complex display fonts were often shunned for their difficulty in reading, but now they’re transforming into creative works of art.
Modern display or decorative fonts might imitate natural textures, like the roughness of a rock or the fluidity of a watercolor, or they might draw from everyday objects and traditional painting techniques. These fonts are meant to add more personality to your design.
Creative fonts are making waves across all kinds of design. On the web, they bring a distinctive flair to websites, making text a key part of the visual experience. In UI/UX, they can improve user interactions with playful or elegant typography that fits the overall aesthetic.
For animations, fonts can move and change in ways that mirror their artistic style, adding an extra punch. And in packaging and product design, creative fonts can turn labels and product names into eye-catching features that help products stand out on the shelf.
Key Elements of Creative Fonts in 2025:
- Reflect artistic styles or natural elements to add a unique visual touch.
- Readable design that makes sure creative fonts are still easy to read while enhancing the design’s appeal.
- Uses animation to bring the text to life and match the design’s vibe.
- Applicable across web design, UI/UX, packaging, and product design.
- Inspired by real-world objects or traditional art for a standout effect.
Final Words
Looking ahead to 2025, graphic design is going to be more engaging and personal than ever! We’ll see a mix of bold, abstract designs with lively animations and smart, interactive data displays. As we already saw in most trends, personal touches will be key, with designs that adapt to each individual’s needs and preferences. In the meantime, simplicity will shine through in new ways, and earthy, natural elements will add warmth to the digital world.
To sum up, we can expect graphic design in 2025 to be a vibrant blend of creativity and practicality, making each experience feel fresh and uniquely yours.
FAQ
Should You Follow Any Design Trends?
Keeping an eye on design trends can be a great way to stay inspired and keep your work current. Of course, it’s not necessary to follow every single trend, since trends can offer fresh ideas, but your focus as a designer should always be on what best suits your project or brand. So, think of trends as helpful suggestions and inspiration rather than strict rules.
How Are Design Trends Identified?
Finding design trends doesn’t happen overnight. Basically, for a year, we sift through thousands of new and popular designs from various platforms, while keeping mental notes on what’s catching people’s attention and what’s losing its appeal. We gather these trends, compare them, and choose the biggest ones that gain momentum.
Will AI Continue to Be a Major Trend in 2025?
Yes, AI is set to remain a big player in design through 2025. Its ability to help creativity, do the boring tasks, and offer personalized experiences makes it a powerful tool.
Will AI Replace Designers? Is the Industry in Trouble?
AI can never replace human creativity or perform abstract thinking. It is meant to support and improve the designer’s work. While it handles repetitive tasks or offers useful insights, the creativity and strategy needed in design still come from humans.
How Can I Stay Updated with Design Trends?
To stay in the loop, regularly check out design blogs, follow industry leaders on social media, and engage with design communities. Attending workshops and conferences can also provide fresh insights into what’s new and upcoming in design.
Are There Risks in Following Trends Too Closely?
Yes, focusing too much on trends can sometimes lead to designs that feel less original or too similar to others. Use trends to inspire and spice up your work, but don’t let them overshadow your unique style.
Browse more inspirational articles to fuel your creativity: